Siempre estuve viendo a Figma desde la vereda del frente, esperando convencerme de que en realidad podía lograr los mismos resultados que obtenía con Sketch, siendo esta mi herramienta principal por bastantes años. ¿Cómo es que una web app podría estar por sobre una aplicación de escritorio? ¿Como Figma podría superar a la enorme cantidad de plug-ins y la gran comunidad que hay detrás de Sketch? Siendo yo quien era el principal evangelizador de Sketch dentro del grupo de diseñadores amigos y tratando de convencerlos de que no había una mejor forma de crear interfaces o diseñar para web e incluso creando hasta una pequeña comunidad para enseñar sobre de la herramienta.
De esto ya han pasado un par de años, y no veo la forma de volver a atrás. Al menos en el futuro cercano Sketch quedo atrás en cuanto a innovación, siendo el último rayo de esperanza en su momento para mí la implementación del control de versiones similar a Github con Abstract o Plant, la cual quedo obsoleta con la implementación de parte de Figma con las libreras compartidas y la colaboración en tiempo real, posteriormente Sketch lo adopto, pero ya era muy tarde.
Figma supera claramente a Sketch en términos de colaboración. Al igual que Google Docs, Figma permite que varios diseñadores colaboren simultáneamente en un mismo documento. … Como Figma es una aplicación web, cualquiera puede ver un proyecto y dejar comentarios de forma gratuita con solo hacer clic en un enlace, independientemente de la plataforma. Si, lo mismo que me hizo dudar en un comienzo es ahora el mayor ventaja. Le dije adiós a los grandes archivos en mi computador, el tener que grabar cada vez que cierras la aplicación, y el tener que usar otras aplicaciones para crear interacciones o crear presentaciones.
Menos es más
Usar Sketch significa que tienes que usar también InVision, Abstract o Zeplin. Figma es todo en uno, más aún que se implementó Jams para crear whiteboard, brainstormings diagramas y moodboards. Además no voy a hablar sobre que puedes insertar tus diseños a cualquier página web.
<iframe style="border: 1px solid rgba(0, 0, 0, 0.1);" width="800" height="450" src="https://www.figma.com/embed?embed_host=share&url=https%3A%2F%2Fwww.figma.com%2Ffile%2FYW6DnqdAKgxEXNSiL1ZD29%2FRecord-Player-(Community)%3Fnode-id%3D0%253A1%26t%3DA72Zd878cYXkbebs-1" allowfullscreen></iframe>
Más rápido en la nube
Puedes acceder a todos tus archivos desde cualquier navegador y cualquier plataforma (también cuenta con una aplicación de escritorio) además de evitar tener que actualizar a la última versión o enviar archivos.
Mejor trabajo en equipo
Figma te permite compartir archivos de diseño y colaborar en tiempo real. Esto no es posible con una aplicación de escritorio como Sketch.
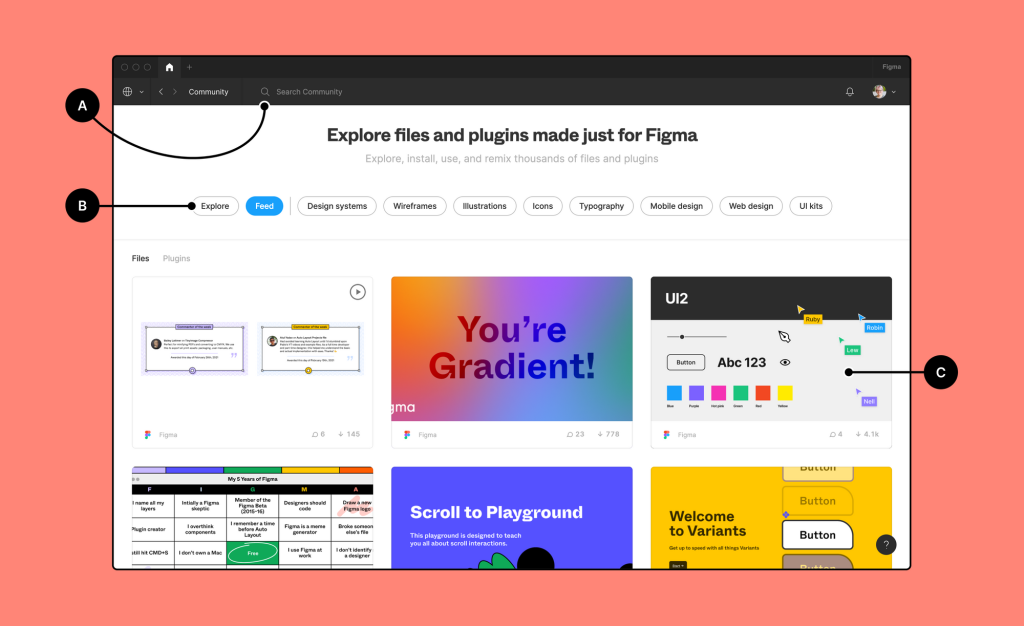
Comunidad
Puedes encontrar recursos plantillas y plug-ins dentro de la misma comunidad, y previsualizar los archivos directamente en el navegador sin tener que descargarlos.

Tengo todos mis archivos en Sketch
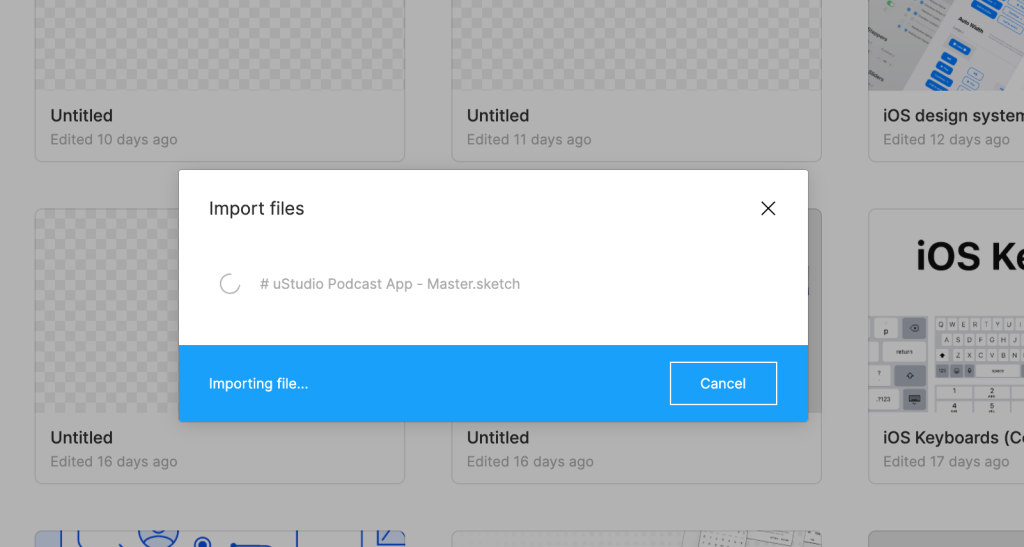
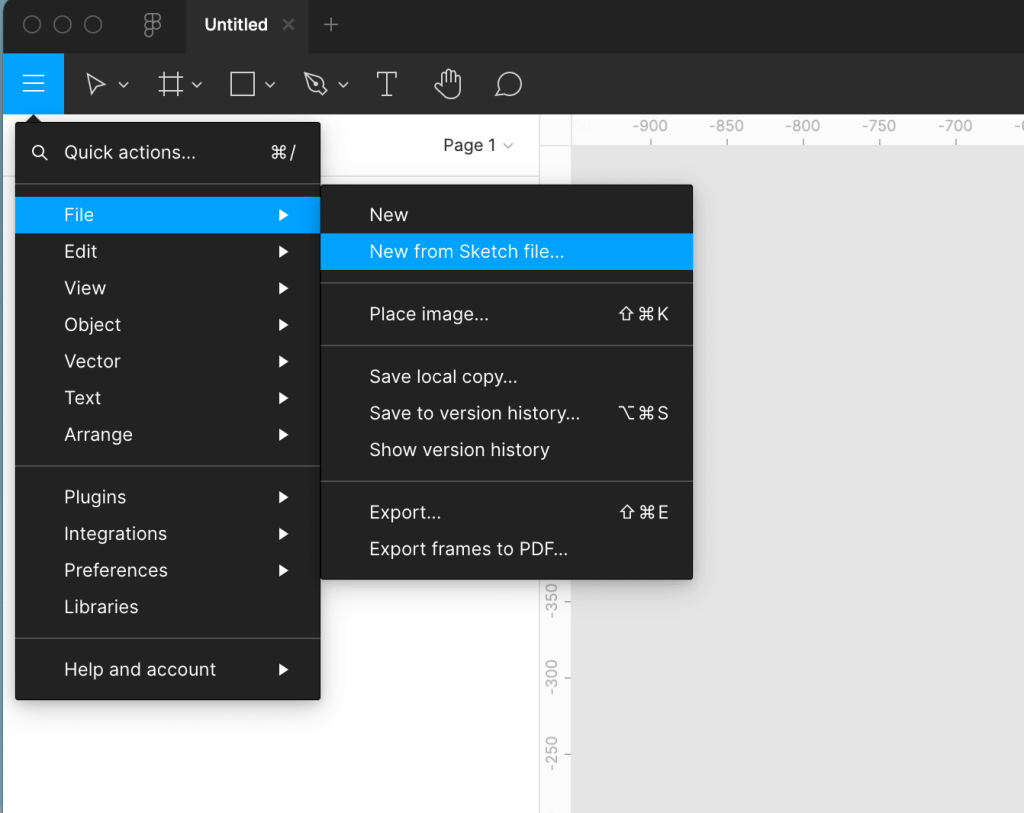
Lo mejor de pasar de Sketch a Figma es que puedes conservar todos tus antiguos diseños, ya que tiene una función de importación que te permite traer archivos individuales o en masa de Sketch a tu cuenta de Figma. Tuve que limpiar los archivo después, pero no fue un gran problema y el esfuerzo vale la pena. Hay 2 opciones para la importación.
Drag and drop múltiples archivos Sketch en el espacio de archivos de Figma.

Importar a través de la barra de herramientas.

Que pasa con mis plug-ins favoritos
Tu plug-in favorito de Sketch probablemente ya está integrado nativamente, como mi favorito: auto-layout o existe un plug-in de Figma. Puedes buscar e instalar un plug-in desde la comunidad de Figma. Además, los plug-ins de Figma están siempre actualizados. Adiós a buscar plug-ins en Github.
No quiero un montón de gente en mi archivo de diseño
Al igual que Google Docs, los archivos son privados a menos que decidas compartirlos con otros. Si compartes los archivos de Figma, recibirás comentarios instantáneos directamente en tu diseño, lo que significa que no tendrás que exportar archivos PDF o utilizar herramientas externas como Invision o Zeplin.
No puede ser tan perfecto
Si bien la herramienta es muy completa y me ha permitido aumentar mi productividad y organización aún hay cosas que se pueden mejorar.
Ecosistema
Todo en un solo lugar suena genial, pero te hace dependiente.
Rendimiento
Si trabajas dentro del mismo archivo con mucha gente colaborando puede tener problemas de lentitud, aún no he trabajado en un proyecto que involucre tanta gente al mismo tiempo, pero he enterado qué tiene problemas de rendimiento.
Precio
Figma es una aplicación de pago mensual, a diferencia de Sketch que es anual y te permite tener acceso a la última versión distribuida dentro de ese año.
¿Quién hizo el cambio del archivo?
Debes estar al tanto de quién hizo la última edición. Aunque hay una función de control de versiones en Figma, volver atrás significa restaurar una versión completa del archivo.
Debes estar Online
No Internet No Figma
Ese archivo es mío
Cuando pones tu archivo en El Borrador, todo el mundo puede reclamar tu archivo como propietario.
Cache
Al estar basado en el navegador, a veces no se puede ver el diseño de tu colega de inmediato. No por la conexión, sino por las cachés del navegador.
Exportar rápidamente
Con sketch puedes arrastrar la previsualización del elemento a exportar al escritorio o carpeta, si exportas en Figma siempre será a tu carpeta de descargas. (Sin duda esta es la función que más extraño)
Conclusión
Figma en mi opinión ha superado al maestro, se ve que es una herramienta que ya siendo muy buena tiene potencial de crecimiento e innovación, si eres un diseñador experimentado que se rehúsa a cambiarse como yo en su momento, sin duda debes darle una oportunidad, el cambio no es tan grande y solo tendrás que acostumbrarte a un par de nuevos atajos de teclado y si eres nuevo en esto creo que es la mejor herramienta para poder comenzar.
En lo personal lo que aprendí de pasar de ser un promotor de Sketch a uno de Figma es que no hay que enamorarse de la herramienta, lo importante es si te hace mejor diseñador o más eficiente, y no hay que quedarse tan cómodo con lo que ya sabes y seguir aprendiendo y probando nuevas herramientas, lo peor que puede pasar es que aprendas algo nuevo.

